Mapping in the UI#
Data mapping means referencing data from previous nodes. It doesn't include changing (transforming) data, just referencing it.
You can map data in the following ways:
- Using the expressions editor. Refer to expressions for more information.
- By dragging and dropping data from the INPUT table into parameters. This generates the expression for you.
How to drag and drop data#
- Run your workflow to load data.
- Open the node where you need to map data.
- Make sure the INPUT view is in Table layout.
- Click and hold a table heading to map top level data, or a field in the table to map nested data.
- Drag the item into the parameter field where you want to use the data.
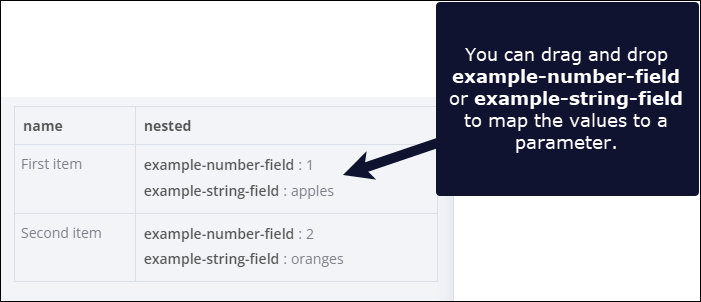
Understand nested data#
Given the following data:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
n8n displays it in table form like this:

Map data in the expressions editor#
These examples show how to access linked items in the expressions editor.
Access the linked item in a previous node's output#
When you use this, n8n works back up the item linking chain, to find the parent item in the given node.
1 2 | |
As a longer example, consider a scenario where a node earlier in the workflow has the following output data:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
To extract the name, use the following expression:
1 | |
Access the linked item in the current node's input#
In this case, the item linking is within the node: find the input item that the node links to an output item.
1 2 | |
As a longer example, consider a scenario where the current node has the following input data:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
To extract the name, you'd normally use drag-and-drop Data mapping, but you could also write the following expression:
1 | |