MailerLite#
MailerLite is an email marketing solution that provides you with a user-friendly content editor, simplified subscriber management, and campaign reports with the most important statistics.
Credentials
You can find authentication information for this node here.
Basic Operations#
- Subscriber
- Create a new subscriber
- Get an subscriber
- Get all subscribers
- Update an subscriber
Example Usage#
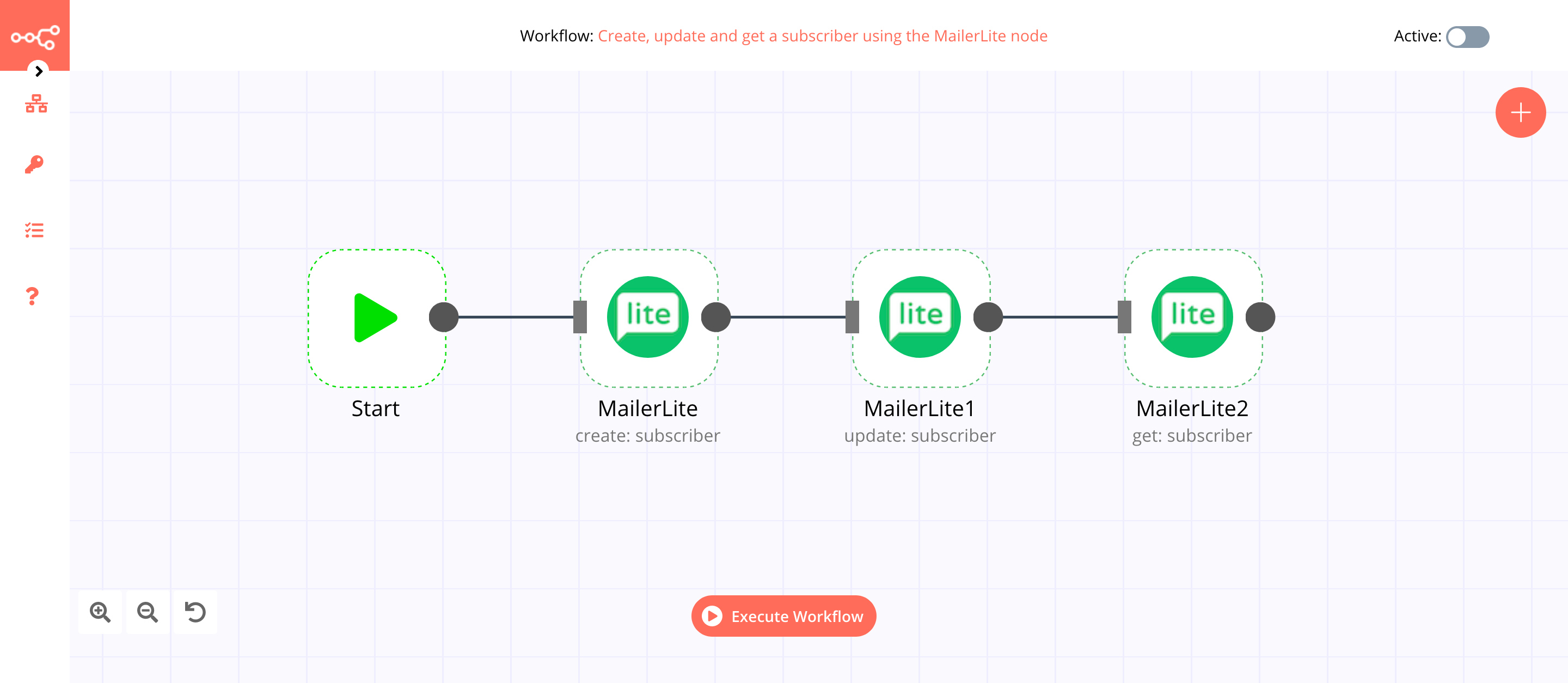
This workflow allows you to create, update, and get a subscriber using the MailerLite node. You can also find the workflow on n8n.io. This example usage workflow uses the following nodes. - Start - MailerLite
The final workflow should look like the following image.

1. Start node#
The Start node exists by default when you create a new workflow.
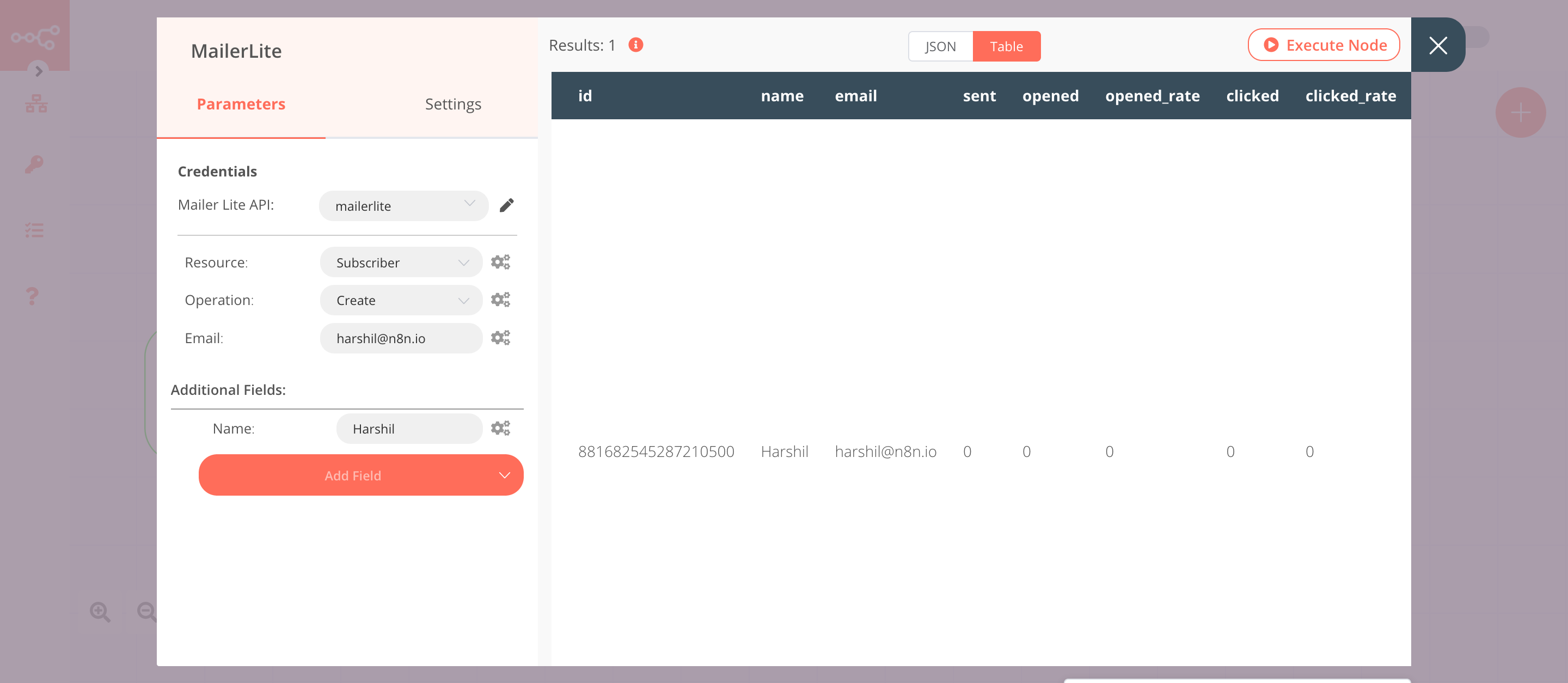
2. MailerLite node (create: subscriber)#
This node will create a new subscriber in MailerLite. We will add the name of the subscriber along with their email.
-
First of all, you'll have to enter credentials for the MailerLite node. You can find out how to do that here.
-
Enter the email address in the Email field.
- Click on the Add Field button and select 'Name' from the dropdown list.
- Enter the name of the subscriber in the Name field.
- Click on Execute Node to run the node.
In the screenshot below, you will notice that the node creates a new subscriber with their name and email.

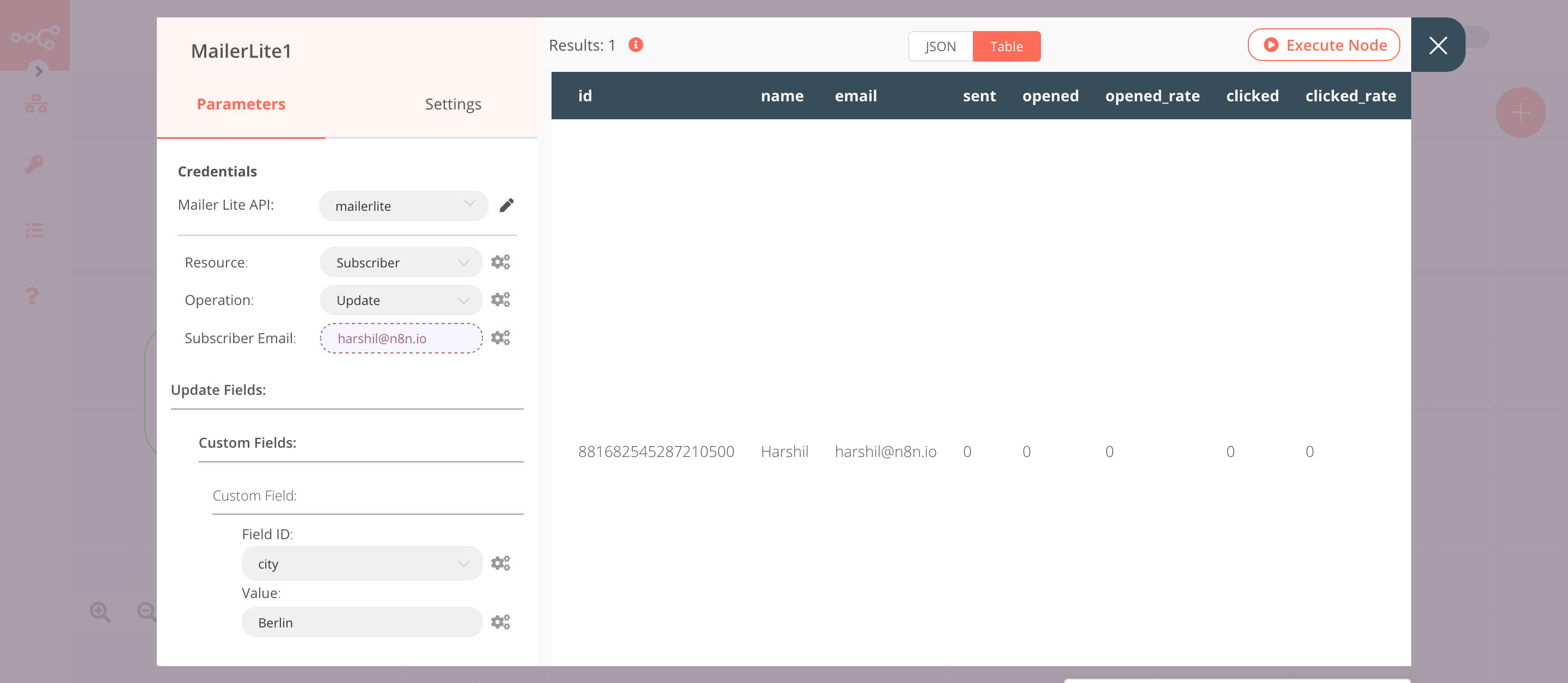
3. MailerLite1 node (update: subscriber)#
This node will update the information of the subscriber that we created in the previous node. We will add the information about the city of the subscriber using this node.
- Select the credentials that you entered in the previous node.
- Select 'Update' from the Operation dropdown list.
- Click on the gears icon next to the Subscriber Email field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > MailerLite > Output Data > JSON > email. You can also add the following expression:
{{$node["MailerLite"].json["email"]}}. - Click on the Add Field button and select 'Custom Fields' from the dropdown list.
- Click on the Add Custom Field button.
- Select 'city' from the Field ID dropdown list.
- Enter the name of the city in the Value field.
- Click on Execute Node to run the node.
In the screenshot below, you will notice that the node updates the information of the subscriber that we created in the previous node. Here, the node has added information about the city of the subscriber.

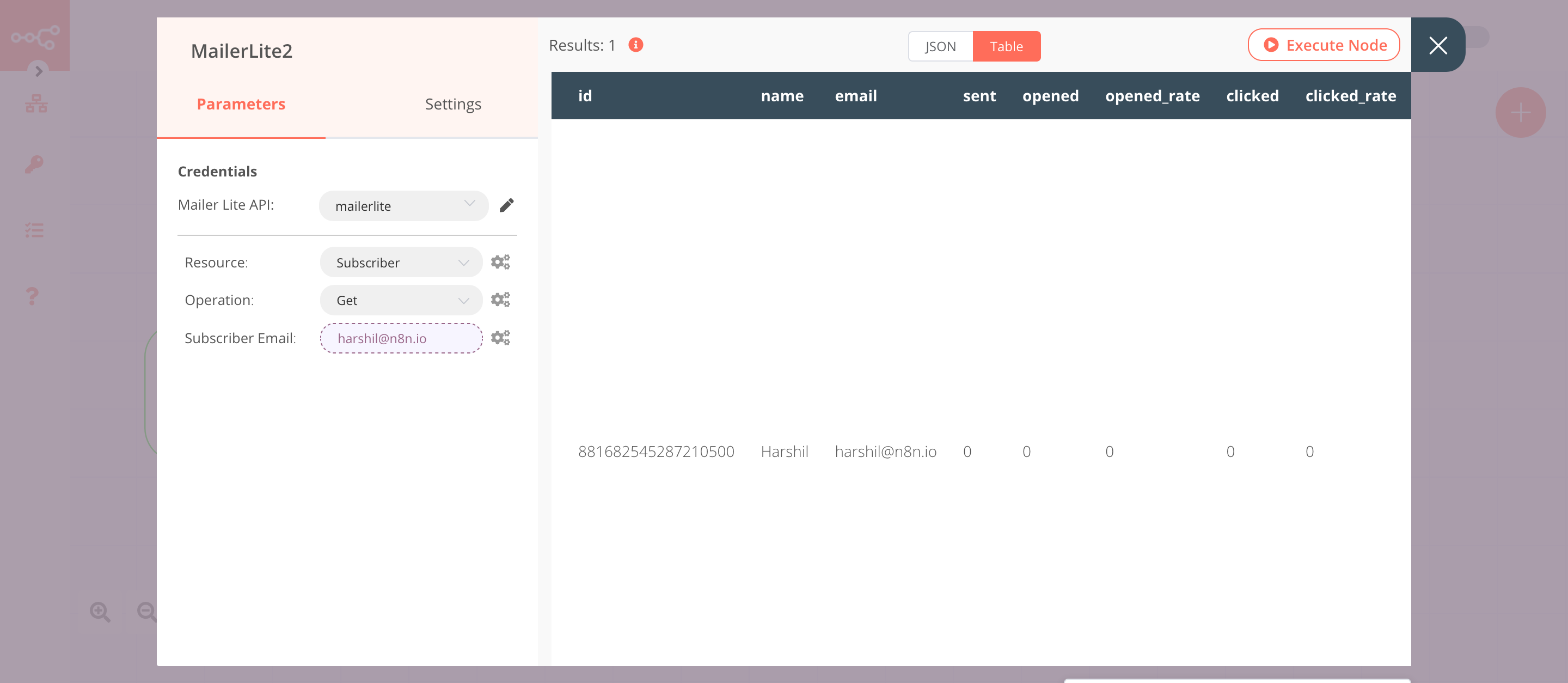
3. MailerLite2 node (get: subscriber)#
This node will return the information of the subscriber that we created using the MailerLite node.
- Select the credentials that you entered in the previous node.
- Select 'Get' from the Operation dropdown list.
- Click on the gears icon next to the Subscriber Email field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > MailerLite > Output Data > JSON > email. You can also add the following expression:
{{$node["MailerLite"].json["email"]}}. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node returns the information of the subscriber that we created using the MailerLite node.